【Googleマップをブログに埋め込む】
今回の記事は、グルメとは全く関係がない話。
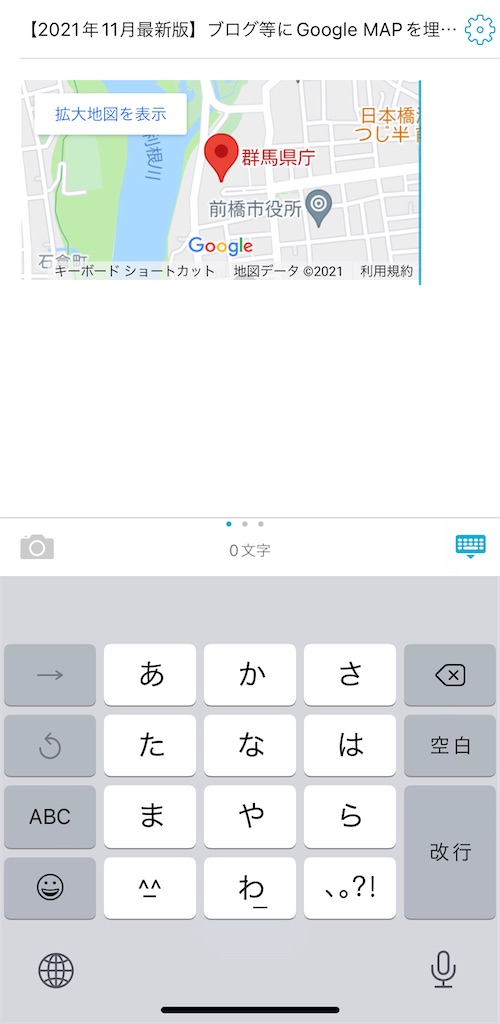
こんな感じで、ブログの中に「Google mapを埋め込みたい!」と思う機会はしばしばある。
Googleマップのスクショを貼るよりも、読者の方が自分でMAPを操作できるので非常に便利だからだ。
そんなGoogle mapの埋め込み、これまでは普通に出来ていたのだが直近急に出来なくなってしまった。。
色々とGoogleマップ界隈をぽちぽちしていると、埋め込む方法がわかったので備忘録として記事とする。
ブロガーのみなさんの助けになれば幸いです。
【従来のやり方】
今回はiPhoneを使用した「Google MAPをブログ等に埋め込む方法」について解説していく。
従来のやり方は以下の通りである。

まず、iPhone標準ブラウザのSafariを用意。

Google MAPを埋め込みたい場所を検索。

左下の「ぁあ」ボタンを押し、「デスクトップ用ウェブサイトを表示」を押す。

すると、このような画面になる。
黄色いマーカーで囲んだ「マップ」の部分を押すと、

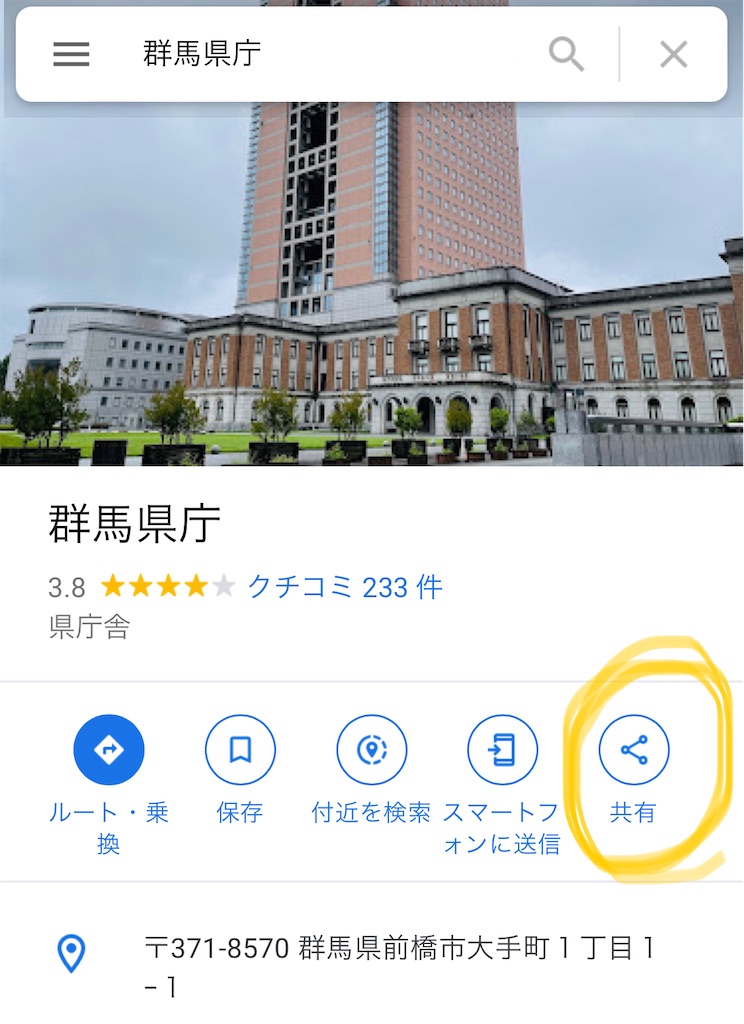
こちらのようなページに飛ぶ。
黄色で囲った「共有」のボタンを押すと、

このように表示されるので、「地図を埋め込む」タブをタップ。

すると、HTMLリンクが現れるので全てをコピー。

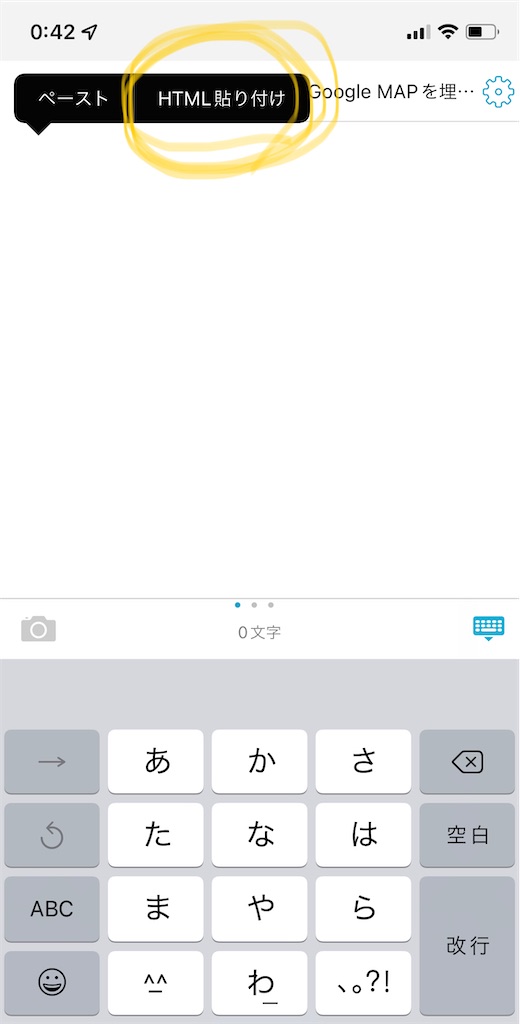
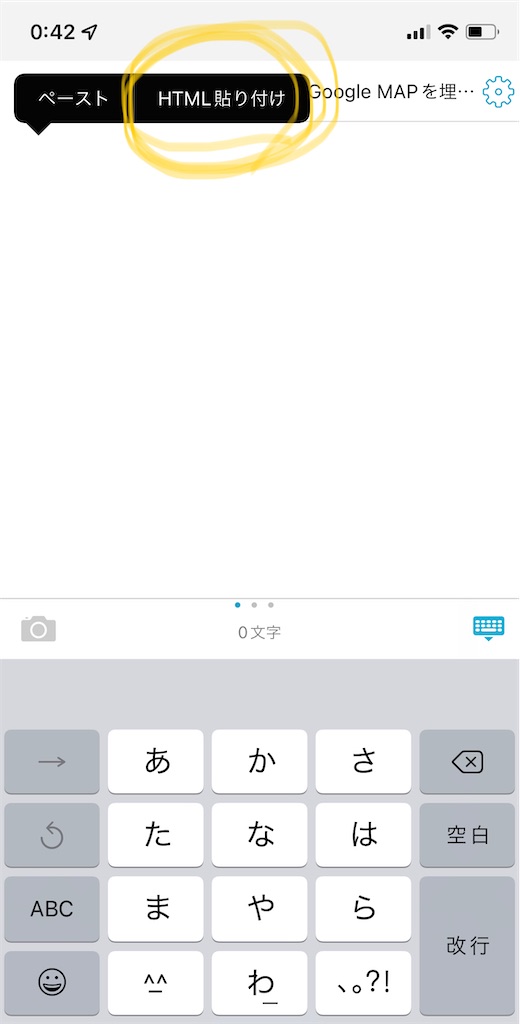
ブログに戻り、「HTML貼り付け」を押すと、

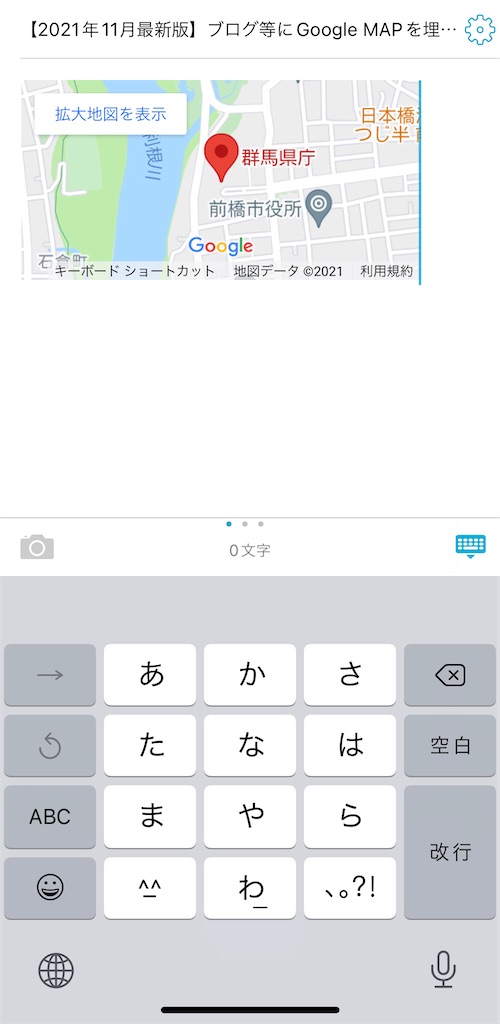
無事に上記のような地図の埋め込みが完了する。
【Googleのアップデート?従来のやり方ができなくなった!】

直近、従来のやり方を実施すると、上記のような画面になり、アプリのGoogle MAPに飛ばされてしまうようになってしまった。
アプリのGoogle MAPでは、埋め込み用のリンクが表示されないため従来のやり方が出来なくなってしまった。
【2022年最新の方法】
それでは、iPhoneからはもうGoogle MAPの埋め込みが出来なくなってしまったのだろうか。
いや、そんなことはない。
色々と触っていたら無事にソリューションを発見した。
まずは従来のやり方通り、「デスクトップ用ウェブサイトを表示」する。

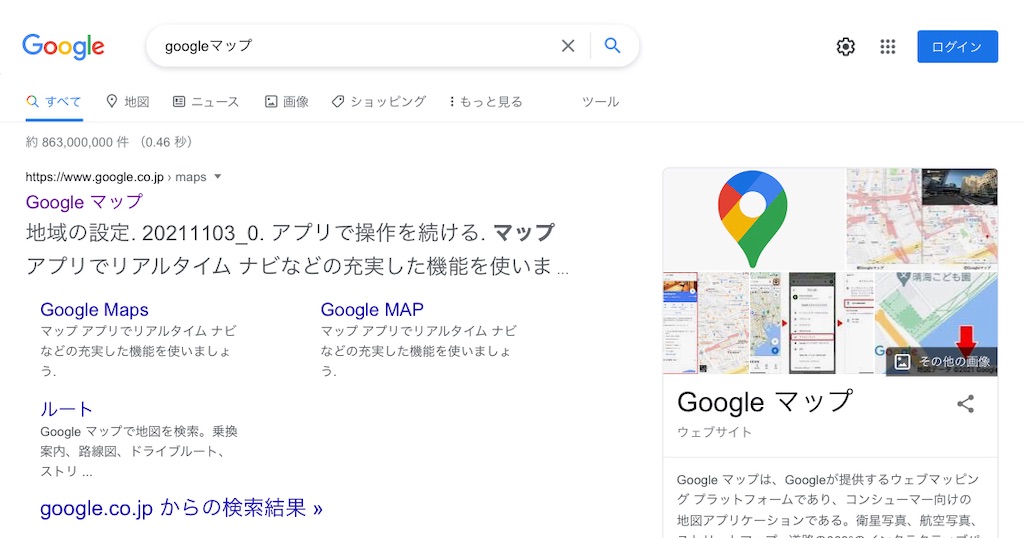
そして、「Googleマップ」を検索。
Google マップをタップする。

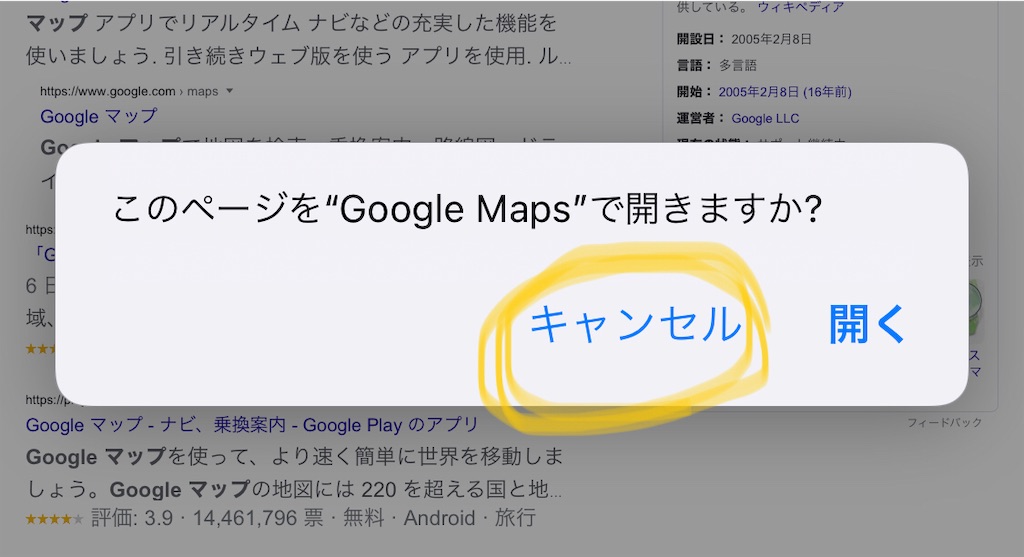
その際、こちらのような確認画面が表示される。
ここで、「開く」を押してしまうとアプリのGoogle MAPが開いてしまうので「キャンセル」を押す。

すると、こちらのような画面が現れる。
ここで、Google MAPの埋め込みを行いたい場所を検索。

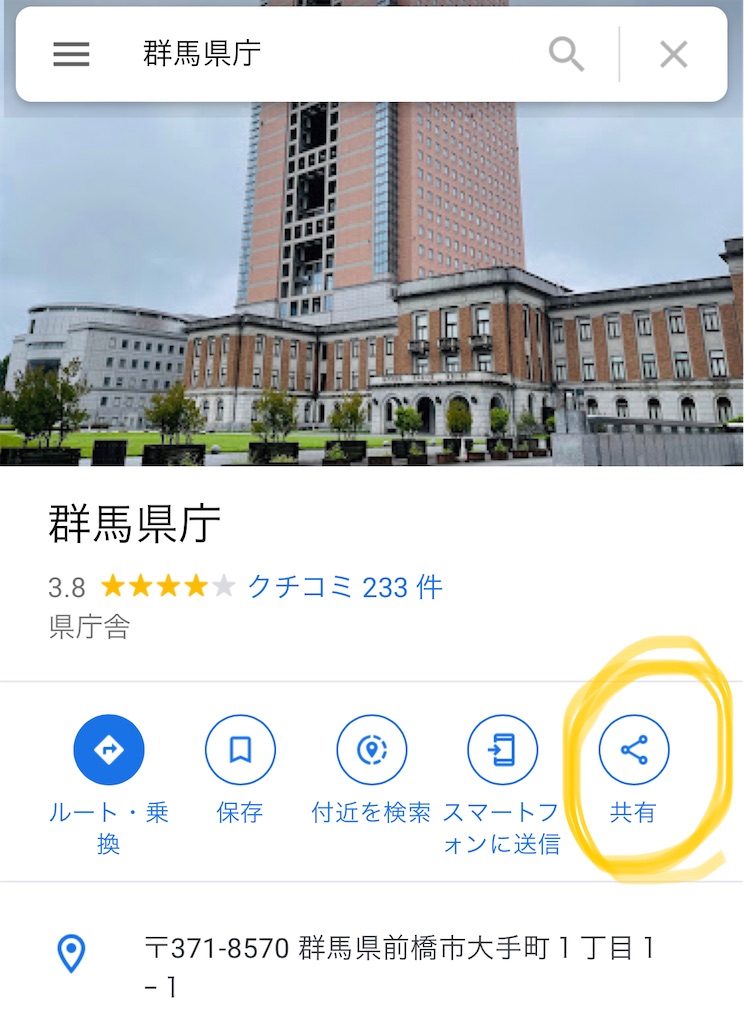
すると、先程と同じ画面が登場。
あとは従来と同じやり方で進めていく。
「共有」ボタンを押し、

「地図を埋め込む」ボタンを押し、

「埋め込み用HTMLリンク」をコピーし、

ブログに戻り、「HTML貼り付け」を押すと、

このように地図を埋め込むことに成功した。
【まとめ】
従来よりも工程が増えてしまい少し大変になったが、iPhoneを使用してもGoogle MAPの埋め込みができることがわかった。
是非参考にしてほしい。